Mengenal Fungsi dan Cara Kerja Widget Button Pada Sketchware
Selamat datang kembali di blog
andronid, kali ini saya akan membahas tutorial dasar lagi, karena kemarin sudah
bisa membuat aplikasi sosial media di Android dengan menggabungkan beberapa
website sosial media dengan fungsi tombol yang ada di aplikasi sketchware. Kurang
pas kalau kita sudah membuatnya tapi belum tau secara jelas fungsi dari tombol
tersebut.
Fungsi dan Cara Kerja Widget
Button Pada Sketchware secara singkat adalah sama seperti tombol pada umumnya,
logikanya jika tombol itu di klik maka akan meneruskan perintah selanjutnya, pada
tutorial kemarin tentang cara membuat aplikasi sosial media di android tombol
sudah kita isi dengan perintah webview menuju link yang sudah di program
sebelumnya, jadi begitu tombol di tekan maka akan langsung menuju ke perintah
selanjutnya. Sampai disini kalian sudah paham belum?, jika belum jangan buru –
buru meninggalkan halaman ini karena setelah ini kita akan membahas secara lengkap
langsung dengan prakteknya ikutilah tutorial di bawah ini
Buat Linear Vertikal
Linear vertical berfungsi sebagai
dasaran supaya isi / child dari linear akan berurutan dari atas kebawah, jangan
lupa atur lebarnya menjadi match_parent letaknya di bacic > width
Pasangkan 3 Linear Horizontal
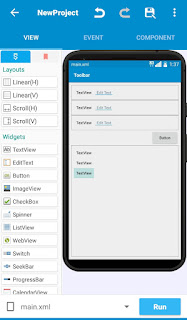
Nantinya 3 linear horizontal ini akan kita isi TextView
dan EditText, seperti gambar di bawah ini
Tambahkan Widget Button
Nah widget button ini nantinya
yang ikita program agar bisa meneruskan perintah jika kita klik. Kita atur letaknya
di kanan biar rapi, caranya klik button da nada di bagian basic, cari layout
gravity pilih right biar bisa kekanan
Buat Line Vertikal Lagi
Ini buat tempat textview yang
akan menampilkan setelah kita klik, buatlah 3 textview (sesuaikan sama jumlah EditText).
Di sesuaikan lagi lebarnya seperti cara di atas
Atur Program Button melalui
Event
Block yang kita gunakan adalah
kategori TextView, kamu bisa mencarinya klik pojok kiri ada di menu View. Kita
menggunakan 2 tipe blok yaitu
TextView: [letak teks yang di
Tuju] setText [letak teksview yang di ambil] getText. Penjelasanya [letak teks
yang di Tuju] ini sebagai tujuan ketika tombol di klik mau di arahkan kemana.
Penjelasan [letak teksview yang
di ambil] Untuk mengambil text dari sebuah TextView yang ingin di copy
istilahnya.
Cara gampangnya yaitu yang
dituju tempat paste nya dan yang di ambil tempat copynya. Lihat gambar biar
kalian tidak bingung
Tahap Akhir
Edit dan sesuaikan kata – kata untuk
memudahkan kita untuk memahaminya, di sini saya menggunakan contoh “email, username,
password”. Ganti type text passwordnya agar jadi titik titik dengan cara, klik edittext
bagian password > input type > textPassword
 |
| Hasil akhir program |
Dan setelah selesai jalankan
aplikasinya. Dan lihat contoh kami berikut ini. Sudah paham kan Fungsi dan Cara
Kerja Widget Button Pada Sketchware. Untuk tutorial selanjutnya akan kita
tingkatkan lagi karena sebagian ilmu dasarnya sudah saya publikasikan, oleh
karena itu stanby di blog ini saja untuk mencari ilmu tentang android lebih
khususnya sketchware. Jika kurang paham bisa di tanyakan melalui kontak kami








No comments for "Mengenal Fungsi dan Cara Kerja Widget Button Pada Sketchware"
Post a Comment